macでニコニコ生放送 @ ウィキ
画面エフェクトを自作する
最終更新:
macnama
-
view
CamTwistのエフェクトを自作してみよう
アプリケーション/CamTwist/Effectsを開いてみると.qtzというファイルがあります。
これはAppleのXcodeパッケージに含まれるQuartzComposerのファイルです。
このソフトを使って簡単なエフェクト"ColorRotation"を自作してみましょう。
まずQuartzComposerにCamTwistの出力を渡し、デスクトップを表示させます。
そこにエフェクトを掛けることで、具合を確かめながら作っていきます。
QuartzComposerをインストールする
解説に入る前に、まずはXcodeのインストールが必要です。
Xcodeのインストーラは、OSXのインストールディスクに入っています。
もしくは下記のサイトからダウンロードして下さい。(無料の会員登録が必要)
もしくは下記のサイトからダウンロードして下さい。(無料の会員登録が必要)
QuartzComposerを起動する
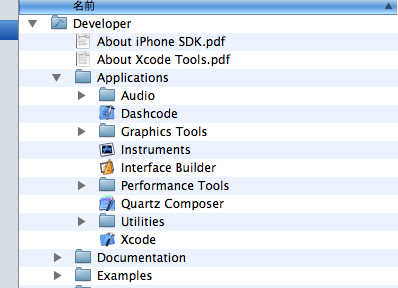
Developer/Applications/内を探して下さい。Graphics Tools内で見つかる場合もあるとか。
CamTwistから映像を入力し、表示してみよう
1:QuartzComposerのFileメニューからNewBlankを選ぶ。Editorウインドウが開くので左上の 丸いボタンを押してPatchCreatorを開く。
2:PatchCreatorの検索窓を使ってBIllboardとVideoInputを見つけEditorにドロップする。 もしくはPatchCreator上でダブルクリックしてもOK。
3:次にEditorウインドウ上でVideoInputのImageの右の丸(出力)からBillboardのImageの左の 丸(入力)へドラッグして線を繋いで下さい。
ここでEditorの右上の四角いボタンViewerを押してみましょう。 billbordがVideoInputの出力をレンダリングしてViewerウインドウに映します。
Viewerウインドウには何が映りましたか?私の場合はisightの映像でした。 次にViewerにCamTwistのDesktop出力を映してみましょう。 4:EditorウインドウのViewerボタンの左にあるPatchInspectorボタンを押し、Inspectorを開く Editor上でVideoInputをクリックし選択状態にし、Inspectorのsettingsタブに移動、 VideoDeviceをCamTwistに。ViewerにCamTwistの出力が映し出されます。
5:最後にEditor上でBillboardを選択、InspectorのInputParametersタブへ移動し、Widthの値 を2に変更します。Viewer全体にDesktopを表示できました。
ColorRotationを作ってみよう
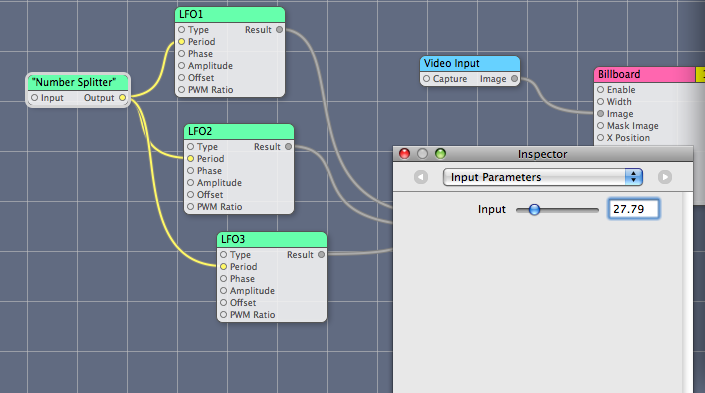
1:PatchCreatorからRGBColorとLFOを見つけてEditor上に配置します。LFOは3つ必要。 ここではLFO1~3と名前を変更し画像のように線を繋ぎます。 Viewerの映像が白黒に点滅したら成功です。
2:次にLFO1~3の設定をInspectorで変更します。InputParametrsタブのPhaseの値をLFO1~3 のそれぞれに0, 120, 240と設定して下さい。
3:再びPatchCreatorからInputSplitterを見つけてEditor上に配置する。Inspectorでこのパッチ を選択し、settingsタブのType:をNumberに。パッチネームが変更されても気にしないこと。 MinimalValue:を0に、MaximalValue:を180に、配線は画像を参照。
InspectorのInput Parametersタブに移動し、inputのバーを動かすと色の変わる間隔を変更 できるはずです。後でこのバーをCamTwistからも操作できるようにします。
4:同じようにInputSplitterをもう一つ配置し画像のように設定します。配線はOutputからLFO1~3 のそれぞれのAmplitudeに繋いで下さい。
5:PatchCreatorからMathを見つけ出し、画像のように設定、配線して下さい。これで二つ目の NumberSplitterは彩度(Saturation)を操作できるようになりました。
ここまででエフェクト自体の作成は完了です。次に初期値を設定し、CamTwistから利用できる ように入力を変更します。ここでいったん閉じますね、お疲れさまでした。
CamTwistから読み込めるようにする。
1:Editor上のNumberSplitterの上でCtr+クリック、PublishedInputs -> Inputを選択。 名前の変更状態になるので、名前を付けます。もう一つのNumberSplitterも同様。 これでCamTwistのSettingsから二つの値が設定できるようになりました。
2:次に初期値を設定します。Editorの右上から3つ目のボタン、PatchPatametersを押します。 MacroPatchの値を設定すればそれが初期値となります。
3:最後にBillbordのImageの入力元を変更します。Editor上のVideoInputを選択してdeleteを 押して下さい。代わりにBillboard上でCtr+クリック、PublishedInput -> Imageを選択。 名前はそのままImageでかまいません。
4:QuartzComposerのFileメニューから保存し名前を変更して、CamTwistのEffectsフォルダに 放り込んで下さい。
5:CamTwistを再起動もしくはEffectを再読み込みして、今作ったエフェクトを確かめましょう。 うまく行きましたか?